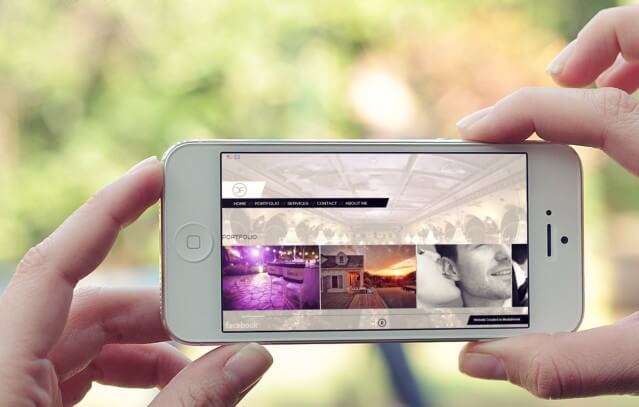
Smartphones have become more prevalent with each passing day when accessing information on the World Wide Web. However, the experience defined on the website totally depends on its webmaster. And responsive design is need of the hour for every website that wants to survive and thrive in the longer run. No one wants to zoom into a website that is unfriendly to mobile users. People on-the-go need quick, responsive and ready to use websites that require minimal interaction on part of the user to get the information that they require. Anyone who loves their website visitors would take responsiveness very seriously. Here are a few elements of responsive design that you need to keep in mind to ensure greater user interaction.
Touch Friendly
When it comes to mobile responsive websites, you need to make sure that it can be easy to manage via touch. Ensure that you are using minimum required cursor and only focusing on enhanced touch experience. A lot of people these days use their thumbs to navigate websites. They might use them for everything like tapping on links, buttons and for other call-to-action items. Make sure that the buttons you are adding to your website can be easily reached. Do not keep clickable or linked content at the page corners, as it will only add to the difficulty of the website users. Make sure to provide contact information in a place where readers can easily read it.
Readability
Design is one of the many elements defining the user experience of responsive websites. You also need to ensure that you are intelligently selecting the most legible content. Do not try to use fancy fonts which would make life of the mobile website users difficult. The font should promote interaction and make it easy on eyes to read the content. Take time to ensure that you have selected the best font that offers easy readability experience. Make sure that the background color contrasts with the color of the font to make readability experience even better. The ideal contrast is black font with white background. However, you are always at liberty to try something which goes well with your website’s theme still offers sharp contrast. Do not write lengthy paragraphs which would make it difficult for the users to read everything written. Make sure not to unnecessarily drag the content without the need.
Content Optimization for Screen
When a website has too much content written on it, it may lead to content stacking. The elements of different content places may mesh up to make a mess for you which might ruin your website’s responsiveness. Do not try to stack together too much content. Instead make the life of the reader easy. A mobile screen offers more vertical space than horizontal space. Make sure when you are getting your website designed to keep this aspect of small screen in perspective. Otherwise, you might not be able to give the kind of user experience you originally intended.
Testing Mobile Website
Every mobile website that is responsive needs to undergo thorough testing. There are many ways in which you can test a website using the different mobile or tablet emulators available online free of cost. They will give you the look and feel of your website on different devices. Make sure to navigate to different pages in order to be extra sure that the website’s viewing experience is uniformly responsive across all the pages. Once your website is ready for launch, share it with your friends and family members. Get their feedback and make the improvements required before it goes live.