When we see the modern day internet and websites, we often tend to forget the process of evolution through which it passed. Web design has seen many changes before it was ready to be used by everyone else connected to internet. The things on websites were not that simple to design and in fact before anything else, it was just a black screen with no fun, entertainment or fun elements to begin with. Thanks to the dedicated designers and developers throughout the world as well as everyone else who supported this process of change to give the web designs to us that we see today. Let us have a look at the various web design phases through which it passed.
Dark Web Design Age
During the start of the web in 1989, it was all very dark and limited. You could only see monochrome pixels and nothing else. If you can call anything that could resemble design was use of symbols and tabulation. This is how the web actually started and it was almost impossible to imagine if internet would ever be like what it is today in terms of design.
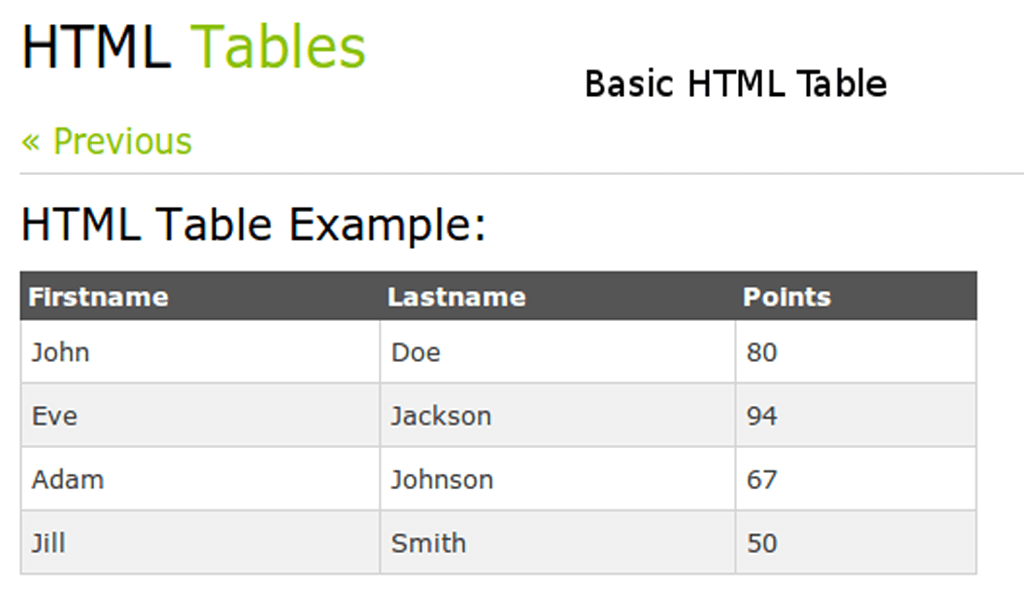
Tables Made Things Structured
The dark web design age continued till 1995. This is the time when tables were first introduced. The browsers started becoming a bit common vehicles for the masses to access internet. HTML already supported the use of tables. Tables become the main forming blocks or underlying structure to create websites. They provided the blueprint for the websites. New attempts were made to improve them but their impact was limited because of the rigid structure of the table cells. And as everything was static, it was painstakingly difficult to make updates, changes or make design revamps. The designers would make a structure and hand it over to the developers, who would then develop it into a fully functional website. Many new yet useful features were introduced into tables like vertical alignment, setting up of pixels and percentages.
The Javascript Entered Web Design Scene
HTML had its own set of limitations which made everything look so statically dull and boring. In order to overcome these issues, there was a serious need to come up with something which would add more dynamism and lifelike feelings to websites. This is when Javascript came to the website designing scene. Javascript allowed designers and developers to make instant changes or deliver some dynamism to their content. However, Javascript needs to be loaded separately. Therefore, you need to optimize it in a way that it does not slow down the website. However, it gives Web Design Dubai a lot more power.
Flash & CSS
In 1996, flash created a massive impact on the web design world by providing designers with new freedom. You could easily design shapes, layouts, animations and achieve so much more using Flash. This approach worked very well initially. However, the only issue was that you needed to have the latest version of Flash installed on your browser in order to make Flash-based websites work properly. And there was no way you would search engine optimize websites built in Flash. In 1998, CSS was introduced. CSS enhanced the capabilities of HTML by providing web designers with more goodies. It ensured that you could enjoy more flexibility with HTML. One benefit of CSS is the easy to understand syntax unlike the typical programming languages which sound gibberish to many designers.
Mobile Era, Responsiveness and Everything Else
Initially, when Microsoft and some other companies started making mobile phones with larger screens and enhanced capabilities, no one took them seriously. However, when the new processors gave them increased processing speeds, enhanced their ability to crunch more data and provided outstanding user experience with lots of gadgets at users’ disposal, people started taking mobile phones seriously. This is when the concept of responsiveness became so popular. Now, responsiveness refers to websites that respond to any size screen by reshaping themselves without perturbing user experience. Enhancements in HTML 5, introduction of new CSS, improvement in the capabilities of handheld devices aka smartphones, and responsiveness becoming part of the search engine algorithm, all these changes have revolutionized web design. And this evolution process is expected to continue in order to make sure that Web Design Company Dubai is able to meet user expectations.