There may be some similarities between how the UI of mobile apps and websites is designed or developed. The usability, screen considerations, behavioral flows and access to information are common elements found in both. In order to make sure that the mobile UI or UX that you are developing adheres to your expectations, you must follow some best practices. In order to make sure that a mobile app’s e experience is optimized you need to take care of the following elements.
The Mobile Operating System
When you are creating the user experience for a mobile application development, it is very important to know the mobile operating system for which you are developing it. Every mobile app needs to go with the kind of phone for which it has been developed. There are different types of mobile applications available out there offering various utilities. The behavioral flow of the data or navigation is significantly different for each of the mobile operating systems. Therefore, in order to make sure that you have developed a mobile application with a perfect UI, it must adhere to the norms.
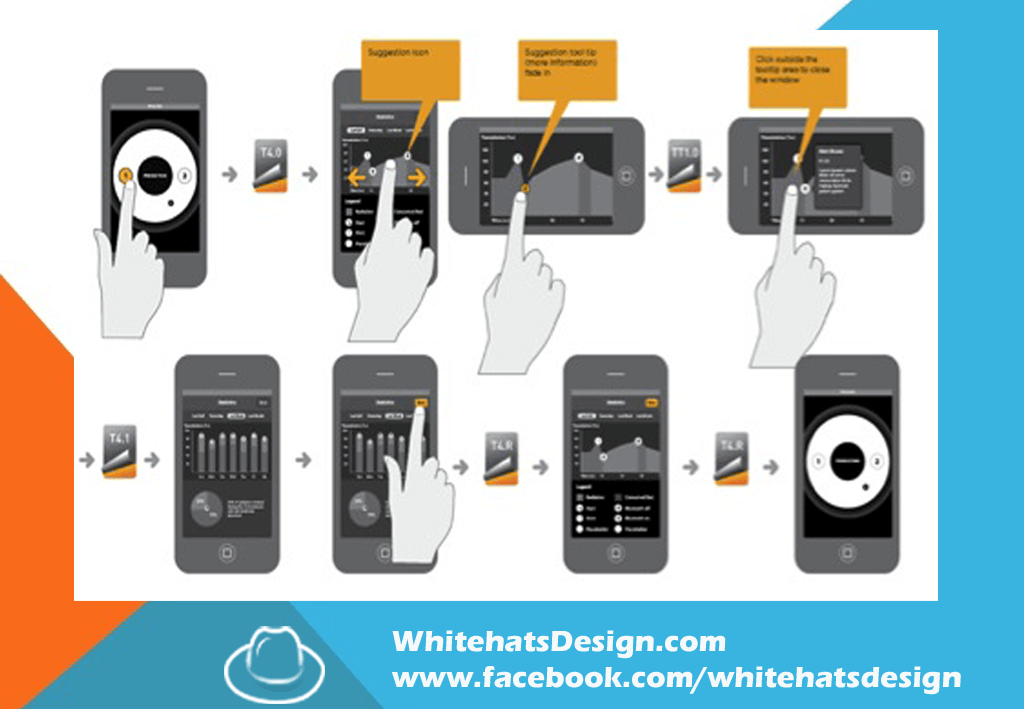
Optimize for Touch Interaction
Every mobile app developed is used by taps. The users’ touch interaction needs to be optimized in order to make sure that they love to interact with the app and find all the information they require with breeze ease. The idea is to make sure that the app users are able to get to an area within the app with minimum number of taps required. Some users prefer to use only one hand. Therefore, ideally, you should try to aim for developing the user interface in a way that if the users want to use it with only hand, they can do so conveniently. This also means to intelligently place icons, buttons, and create scrollable pages. Do not make too many pages inside the app. Instead confine to the minimum number of required pages so the users are able to find the information without the need to navigate a lot.
Battery Life & Design
In order to make sure that your app is ease on the battery, you need to make sure that does not consume a lot of bandwidth. However, the challenge is to make sure that without consuming too much battery, the app is still able to provide a fun and engaging experience. No one likes to install a mobile app that consumes too much battery. This also means that you do not include any unnecessary elements which are not required. A neat and clean interface focused on a minimalistic design with no extra animations would help the cause further.
Incentivizing the Click Actions
A reward for click actions means some kind of change which signifies that the app has responded to the user’s request. There can be many ways to incentivize the taps. For example, a change in color, added glow, or a transition animation can serve as examples of click actions being incentivized. Snapchat, Twitter, and many other apps are using fun elements to signify change that is taking place. These will not only spice up the user experience but would also help users realize when some action has taken place onscreen.
The Looks
The overall look and feel of the mobile app design is also very important to encourage usage. Make sure that you are using the right color schemes for presenting the different elements on the mobile app. Use high resolution images to make sure that the app gives a glossy look. Select the font type and size to promote readability. Make sure that the app does not unnecessarily makes the users zoom into the app. Keep user friendliness in your mind.